| library_add_check |
Prerequisites Ensure that you have Android SDK Version to 11.4.00, iOS SDK Version to 7.1.00 and React Native SDK version to 7.3.0 |
Introduction
You can leverage HTML In-app messages to create and use complex In-app messaging layouts to engage your app users when they are inside the app.
The following capabilities are supported with HTML In-app messages.
- Use HTML templates for showing pop-ups inside your mobile apps. This will unlock features like surveys, lead gen, spin the wheel, and so on with In-App campaigns. Sample templates are available here.
- Support for Landscape and Portrait mode with In-App messaging campaigns
- Support for Tablets and TV Os with In-App messaging campaigns
- Upload custom HTML Templates: Create your own In-App templates and upload them as a ZIP file or simply paste your HTML while creating In-app campaigns.
Creating HTML In-app Campaigns
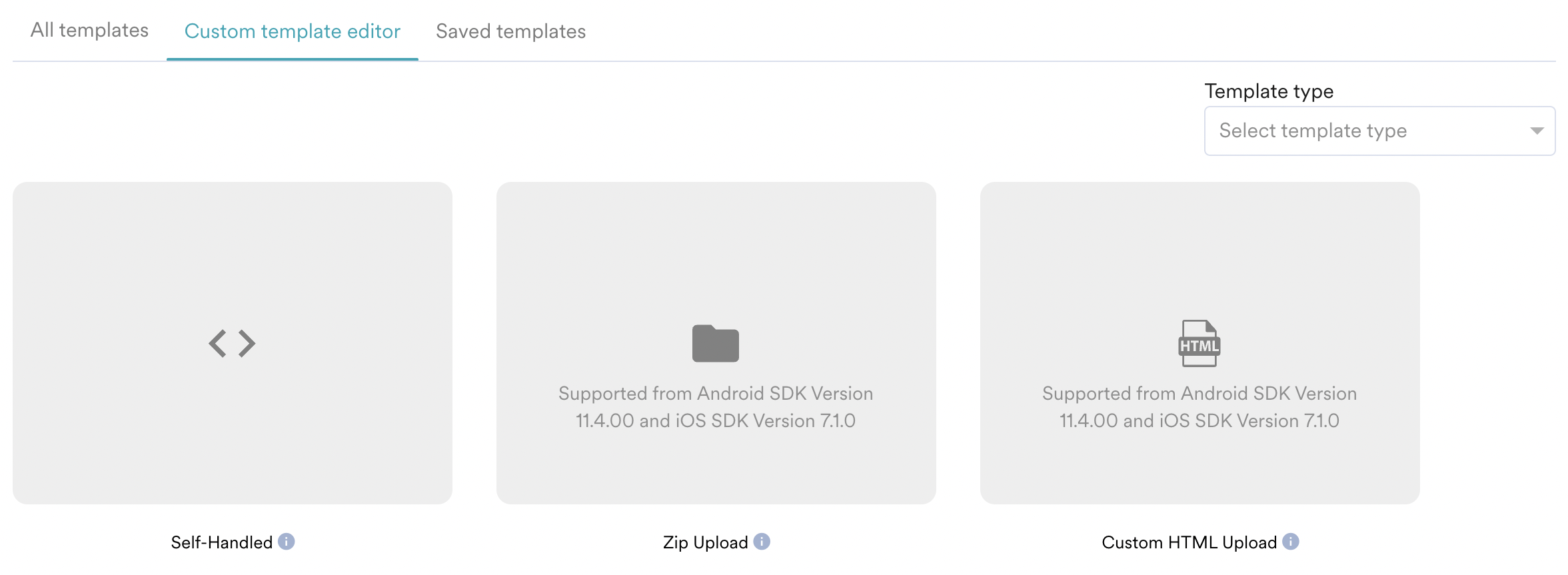
In the second step of In-app campaign creation (content section of campaign creation), there are three tabs, and they are:
- All templates
- Custom template editor
- Saved templates
Four standard pre-built HTML templates are available in the All Templates section and can be used for campaign creation. The Custom template editor allows for the creation of HTML templates, and the HTML code can be typed or pasted to the editor.
Pre-Built HTML Templates in All Templates Section
To use HTML templates with In-app campaigns, please follow the below steps:
- In Step 2 of the campaign creation, navigate to the 'All templates' tab and scroll down to the HTML templates section as shown below.
- There are 4 HTML templates and an option to create a custom HTML template using the custom HTML editor. Choose the HTML template of your choice or create a custom HTML template.
Pre-Built HTML Templates
There are four HTML templates that are supported by MoEngage, and they are:
- Survey Templates
- Popup-Promotional
- FullScreen- Lead Gen
- FullScreen- Carousel
- Gamification Templates - Spin the Wheel and Scratch Card
Survey Templates
Survey templates are pre-designed layouts or formats that you can use to quickly create a survey. They often come with pre-written questions common to a specific type of survey, such as customer satisfaction, employee feedback, event evaluation, and so on. You can find survey templates by selecting the “survey” filter under the “filter by use case” section. The following survey templates are available for In-App campaigns:
- Popup Survey Template
- Survey Popup and Emoji
- Survey popup- Radio buttons with emoji
- Survey popup - Multi Screen
- Survey popup - NPS Slider
Popup Survey Template
As the name suggests, this template is used for conducting pop-up surveys on mobile devices. The following image illustrates how this template will appear on a mobile device in portrait mode.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below.
Details of the Pop-up Survey Template
This template can be used to capture the user's response to a survey.
Step 1: Capture the user response in a user attribute
The survey response is captured as a user attribute, as shown in the image below. The code view shows the template's HTML code, and line 88 in the code for the Popup-Survey Template deals with capturing the input given by the user as a user attribute - "survey_response". You can customize the user attribute name as required.
Code Snippet:
<a class="btn btn-cstm-light " data-dismiss="modal" aria-label="Close" onclick="moengage.trackClick(); moengage.trackEvent('MOE_RESPONSE_SUBMITTED',{survey_response: document.querySelector('input[name=customRadio]:checked').value},{},{},false,true); moengage.setUserAttribute('survey_response', document.querySelector('input[name=customRadio]:checked').value); moengage.dismissMessage();">Share Feedback</a>
Step 2: Trigger an Event on User Response
When the user submits a response, trigger the event "MOE_RESPONSE_SUBMITTED". In the template's code, this is done in line 88. The event attribute "survey_response" which captures the user input from your feedback form is used for tracking the MOE_RESPONSE_SUBMITTED event You can customize the event and event attribute name as required. Once tracked, this event can be used to send data outside MoEngage or trigger follow-up campaigns as required.
Code Snippet
onclick="moengage.trackClick(); moengage.trackEvent('MOE_RESPONSE_SUBMITTED',{survey_response: document.querySelector('input[name=customRadio]:checked').value},{},{},false,true);
Step 3: Data tracking
The data from this template will be tracked and saved in MoEngage user profiles as shown below:
The portrait mode is the most compatible with mobile devices with this template. Users will get a scroll option when this template is viewed in landscape mode. This template will render as expected on tablets and TVs in any orientation.
Survey popup- emoji and text box
You can use this template to collect feedback from your users. This template, by default, has an image, emojis for rating, a text box for detailed feedback, and a button to submit feedback. For example, if you want to get feedback from your users on the latest products that you have launched, you can use emojis to get the feedback quickly, and if users want to share detailed feedback, they can use the text box.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below.
Configure Template
Step 1: Change the image
To change the image in the template, go to line number 27 and replace the Image src with your image link, or you can upload an image in the editor by clicking on “upload” and copying the URL from “view uploaded” and then use it in the image src.
The image used in this template is of aspect ratio - 362*171. You can use the same aspect ratio or modify it according to your use case.
<img src="https://cdn.moengage.com/inapp/html-template11/assets/img/hero-image.png" alt="hero" >
Step 2: Change emojis and labels
You can change the emojis and their labels by modifying the feedback variable on line number 85.
Step 3: Change the text box heading
You can change the heading of the text box from line number 37 to 41.
Step 4: Data tracking
Clicks and data tracking have been added by default to the existing templates. If you add more buttons, make sure to add click tracking. To know more about tracking, refer to this document.
You can find users who submitted the feedback by going to segment -> create segment and then segmenting users based on the "MOE_RESPONSE_SUBMITTED" event.
Survey popup- Radio buttons with emoji
If you want to gather a quick survey response from your customers, radio buttons with emoji template is the one that you should choose. By default, it comes with a list of 5 options that users can choose from. Since it is a radio button template, users can only select one option.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below. You can modify it according to your use case.
Configure Template
Step 1: Change the background
You can easily change the template's background color by modifying the style element on line 34.
Step 2: Change the heading
You can change the heading of the pop-up from line number 40.
Step 3: Change the list options
To change the options that a user can choose from, you need to modify the labels and values in each of the list items of the unordered list as shown below -
Step 4: Data tracking
Clicks and data tracking have been added by default to the existing templates. If you add more buttons, make sure to add click tracking. To know more about tracking, refer to this document.
You can find users who submitted the feedback by going to segment -> create segment and then segmenting users based on the "MOE_RESPONSE_SUBMITTED" event.
Survey popup - Multi Screen
If you want to collect multiple responses from your customers, use the multi-screen pop-up. It has the following screens:
- Welcome screen
- Multiple options select screen with images
- Feedback text box
- Multiple options select screen
- Thank you screen
You can modify each screen separately through the template's HTML code.
Configure Template
Step 1: Change the image and text on the welcome screen
You can change the image and text on the welcome screen from line number 27 to 34.
Step 2: Change the options on survey screens
From lines 95 to 174, you can change the question of each screen and related options. You can also remove or add more screens according to your use case by modifying the "data" variable. To add more screens, duplicate the screens and change the screen ID and the values.
Step 3: Data tracking
Clicks and data tracking have been added by default to the existing templates. If you add more buttons, make sure to add click tracking. To know more about tracking, refer to this document.
You can find users who submitted the feedback by going to segment -> create segment and then segmenting users based on the "MOE_RESPONSE_SUBMITTED" event.
Survey popup - NPS slider
Use the NPS slider pop-up to get an NPS score or rating for your app or features from your users. This can help you gather insightful information on how users perceive your app.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below. You can modify it according to your use case.
Configure Template
Step 1: Change the background
You can easily change the template's background color by modifying the style element on line 27.
Step 2: Change the heading
You can change the heading of the pop-up from line number 36.
Step 3: Change the options in the slider
To change the options that a user can choose from in the slider, you need to modify the data-value and values in each of the list items of the unordered list as shown below -
Step 4: Data tracking
Clicks and data tracking have been added by default to the existing templates. If you add more buttons, make sure to add click tracking. To know more about tracking, refer to this document.
You can find users who submitted the feedback by going to segment -> create segment and then segmenting users based on the "MOE_RESPONSE_SUBMITTED" event.
Popup-Promotional Template
These templates can be used to promote ongoing offers and best-selling products/services.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below.
Details of the Pop-up Promotional Template
This template can be used to promote ongoing offers/deals/sales on your mobile app.
Step 1: Define Target or Landing URL
As with any promotional campaign, the idea is to get the user to click on a button or link that will take them to the landing page that displays the offer or deal that is being promoted. You can configure the button in this template to open the URL the user should land on when clicked. You can track the stats by implementing a JS Bridge as shown below.
Code Snippet:
<a href="#" class="btn btn-cstm-dark btn-cta" data-dismiss="modal" aria-label="Close" onclick="moengage.openRichLanding('https://www.moengage.com'); moengage.trackClick(1); moengage.dismissMessage()" >get started</a>
Fullscreen - Lead Gen Templates
Lead Generation templates can be used to capture the email id or mobile number of anonymous app users.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below.
Details of the Fullscreen Lead Gen Template
Step 1: Capture the user details in MoEngage attributes
Save the inputs provided by the user in standard MoEngage attributes - First Name and Email respectively.
Step 2: Trigger an event
Trigger an event - "MOE_RESPONSE_SUBMITTED" when a user submits a response to this form. You can leverage this event to send this data to an external API endpoint via MoEngage. The highlighted code in the below image is responsible for tracking the input data as user attributes and events.
Code Snippet:
<button class="btn btn-cstm-dark btn-block btn-cta" data-dismiss="modal"
aria-label="Close"
onclick="moengage.setFirstName(document.getElementById('moe_name').value);
moengage.setEmailId(document.getElementById('moe_email').value);
moengage.trackEvent('MOE_RESPONSE_SUBMITTED',{firstName: document.getElementById('moe_name').value, email: document.getElementById('moe_email').value},{},{},false, true);
moengage.trackClick(1);
moengage.dismissMessage()">Subscribe</button>
Step 3: Use the tracked data
Once the data is tracked from this form, you can see it in user profiles as shown below and also use the event to send the data outside MoEngage via Streams or Connector campaigns.
Full Screen - Carousel
The carousel template will enable you to show multiple products/services/offers to your users and the template scrolls automatically as shown below.
The HTML code for this template is pre-populated in the 'Code View' section of content creation as shown below.
Details of the Fullscreen Carousel Template
Step 1: Define the CTAs for each image
The Call to Action can be defined for each image of the carousel as shown in the highlighted line of code below.
Code Snippet:
<a href="#" class="btn btn-cstm-light btn-cta" onclick="moengage.openRichLanding('https://www.moengage.com'); moengage.trackClick(1); moengage.dismissMessage()">get started</a>
<a href="#" class="btn btn-cstm-light btn-cta" onclick="moengage.openRichLanding('https://www.moengage.com/nativ/'); moengage.trackClick(2); moengage.dismissMessage()">get started</a>
In the carousel template, when the user clicks on one element of the carousel, the user will be redirected to https://www.moengage.com, and when they click on the next, it will lead to an event being tracked. Similarly, you can define actions as listed in the JS Bridge section here.
The moengage.trackClick(2) function inside the code snippet above is responsible for tracking clicks. The argument inside the function (1), and (2) will help you differentiate between the clicks on different elements of the carousel.
Device Orientation
For mobile devices, the portrait mode is the most compatible with this template. Users will get a scroll option when this template is viewed in landscape mode. On tablets and TV, this template will render as expected on any orientation.
Common Elements in All HTML Templates
Code View Section
In the Code View section, you can do the following:
- Edit the HTML code to alter the template as per your requirement.
- Upload files to be used in the template. This feature allows you to add images, CSS, and JS files and embed them in your HTML. Refer to the Asset Uploader section to learn more.
Template Settings
In the Template Settings section, you can do the following:
- Set the device orientation for the template. You get the following options:
- Select the allowed device types in the Allowed Device Types section as shown below:
Click on Preview after making all the necessary changes to the template to preview the template in the allowed device orientation mode. If the allowed orientation is 'Both', you can view both the Portrait and Landscape previews. If only Portrait or Landscape is chosen, only the chosen device orientation will be shown in the preview.
Preparing HTML Templates
HTML In-apps are rendered on your mobile apps inside a full-screen web view and MoEngage SDK will render the HTML as it is without any operations on it.
When you prepare the HTML templates to display as In-App messages remember the following:
- Use the Sample HTML Templates provided by MoEngage. You can either directly download and upload them on MoEngage or edit them as required. These sample templates also act as references when you want to go about building your own HTML templates from scratch.
- The HTML Templates always occupy the entire screen on your mobile app. Even if the HTML of the template does not occupy the entire screen, there will be a transparent web view there which will restrict the user from interacting with your app. Due to this functionality, it is always recommended to put a transparent overlay behind your templates. This can be configured as the background of your HTML template.
- All the interactions from the template need to be logged as data points in MoEngage either for calculating performance stats of your campaigns (like clicks) or as user data points like (events, user attributes - email, mobile number, rating, and so on), leverage the JavaScript Bridge for HTML In-Apps and use them inside your HTML templates.
- On iOS, there are two pointers that need to be noted -
- By default zoom, scaling will be enabled in web view. Disabling has to be done from HTML using the meta tag.
- On iOS devices with the notch, update the CSS to support the safe area, so that content does not overlap with the notch
- For background images provided inside the HTML template as described in the image, MoEngage will not pre-fetch the URLs as these URLs are inside the template styles. Please do not use uploaded asset URLs for the background images. For such cases, an absolute URL is required which MoEngage SDK will download and render on runtime. For all other images, we pre-fetch the images so that when the In-app message is rendered, there is no buffer.
Components supported
Although HTML In-app templates support all HTML and CSS components, the following components would are some of the key highlights with which you would be able to derive a lot of value from the HTML In-app campaigns.
| Element | Use-cases |
|---|---|
| Audio / Video | You can now play video or audio files from your In-App campaigns for conveying information to your users. These are especially helpful during the user onboarding process. |
| Image / GIF | Promote offers or content or products or services with your In-App campaigns and grab user attention with rich images. Note: You won't be able to upload GIF files but you can add them to the template via absolute URLs. |
| Input | You can capture user input like an email address or mobile number via your HTML In-app campaigns |
| Survey | Run surveys on your mobile apps via HTML In-app campaigns |
| Carousel | Show more than one offers or product or service in a single pop-up using a carousel-like interaction. |
Custom template editor
With the custom template editor, you can create HTML templates using the following options:
 ZIP File Upload
ZIP File Upload
When you select this option from the template selection screen of In-App campaign creation, you can upload your HTML + Assets together as a single ZIP file.
Once you choose this option, a pop-up will open up where you can upload your template ZIP file
When preparing your ZIP file, please ensure you follow the below steps:
- Ensure that your .zip file is less than 5MB in size
- Files present inside of the Zip should not contain *, /, \, &, ~, "e; in their names
- All images should be in JPG, JPEG, PNG, or SVG formats.
- You won't be able to upload GIF files but you can add them to the template via absolute URLs.
- The relative path specified for images should match the zip folder structure including case sensitivity
Custom HTML Upload
When you select this option from the template selection screen of In-App campaign creation, you can directly paste your template's HTML on the MoEngage dashboard and upload assets as required. If you select this option, then you will be redirected to the code view editor, where you can paste the HTML code of your template.
Asset Uploader
While creating an In-app campaign with custom HTML templates, you can upload your own assets and link them to the HTML of your templates.
JavaScript Bridge
The JavaScript bridge is required to track actions from your HTML In-app message. Some of the actions include click tracking, message closing, and data tracking. Once you prepare the HTML template, you need to integrate the JS Methods in your template for the actions and stats to be tracked. For more information, refer to JavaScript methods that can be used with HTML In-app templates.
Fixing template errors
While creating an In-app campaign on MoEngage, you may see up to 3 different warnings as shown below -
The following table describes the warnings and the resolution
| Error Message | Impact | Resolution |
|---|---|---|
| You have not included a close button in your template. When your users see this template, they will not be able to close the template without clicking on it. | Your users will not be able to close the In-App message because you haven't added the close method in your template. | Please include the JS Bridge method - MoEngage.closeMessage() in your template |
| Click tracking is not implemented in your template. You will not be able to see any clicks for this campaign in your campaign stats. | You will not be able to see clicks in your campaign analytics on MoEngage. | Please include the JS Bridge method - MoEngage.trackClicks() as required. |
| Some of the uploaded assets are not referenced in your template. | This message indicates that you have uploaded a few assets but have not used some of those assets in your template. | Clicks on View Uploaded Assets and ensure that you are not missing out on referencing any required asset in your template. |
Personalization of HTML Template Content
You can personalize the content for all HTML templates. In step 2 of campaign creation, on the Content tab, go to the line of code you wish to personalize and type @.
You can personalize the content using User Attributes, User Events, Product Sets, Content APIs, and Content Blocks.
For more information, refer to
- MoEngage Templating Language (JINJA)
- Derived Events & Attributes
- Product Sets
- Content APIs
- Content Block
Do the following:
- Type @ to personalize the content.
- Click either Data personalization or Content Block.
- Click the Data personalization tab and from the drop-down, select one of the following
- User Attributes
-
Select one of the following as for alternate (Fallback) to the personalization:
- No Fallback
Choose the option for personalized content. The option results in no alternates when the personalization does not work. - Do not send In-App
Choose the option where if the personalization does not work, In-App messages are not sent. - Replace Text
Type or paste the text used when the personalization does not work.
- No Fallback
- Product Sets
- Content API
- Modify the values of the parameters of the Content API.
- Click the Content Block
- Select the content block to be inserted
- Click Insert only the content of the content block.
info Information
When the option is selected
- Only the content is inserted
- The content is disconnected from the content block
- Any content update in the content block is not reflected in the inserted content.
-
Click Done.
Testing HTML Templates
To test the preview of your HTML Templates, use the device preview as described:
You can also click on the View portrait and landscape button to see a Landscape and Portrait Mode preview of your In-App campaign as shown below -
Sample Templates
The sample HTML templates are available in this article.
Other new features
With HTML In-apps, you can now leverage the following features additionally.
Show In-app messages in Landscape mode
If you need to show In-app campaigns in Landscape mode, you can now leverage the HTML In-app templates and go to Template Settings to configure this -
You need to upgrade your SDK Versions to 11.4.00 (Android) and 7.1.0 (iOS). The default selection for device orientation is Both which means that an HTML In-App campaign is displayed on both portrait and landscape mode by default.
Few pointers to note here:
- If the In-App campaign is configured only for Portrait mode then the In-App message will be dismissed when the device rotates from Portrait to Landscape mode.
- If the device is in Portrait mode and the In-App campaign is only configured for Landscape mode then the In-App campaign will not be shown in this case.
- The selected device orientation will stay the same across different variations and platforms.
- On Android, on device rotation, the In-App message is dismissed and re-rendered again.
Show In-app messages on Tablets or TV
If you need to show your In-App messages on Tablets and TVs then you can leverage the HTML In-app campaigns.
The default selection is only for Mobile so any additional devices that need to be targeted would have to be configured additionally during the campaign creation.
Copy the HTML code of the Native templates
** Before you copy the HTML code, please make sure that you have HTML in-apps enabled for your DB**
Ever wanted to modify the native in-app templates but were not able to? Now you can copy the HTML of the native template with the click of a button, edit it in the custom HTML editor and publish the campaign.
This is how you can do it -
- In Step 2 of the campaign creation, select the template that you want to edit.
- Above the preview of the template, click on "Copy HTML" to copy the HTML code of the selected template.
- As a next step, click on the kebab menu to change the template.
- Select "Custom HTML Upload" from the Custom template editor tab
- Delete all the existing code in the editor and paste the new code in the editor using cmd+v or ctrl+v
- Now you can edit the code of the template and modify it according to your business objective.
Few things to keep in mind while using this feature -
- Implementing click tracking will be necessary in this case, as it will not be included by default in the copied code. Read how to do it here.
- No actions configured in the native template will be copied here automatically. They will have to be implemented at your end from scratch. For example, here is how you can add code to navigate to another screen.
- You will also need to implement the close button. Here is how you can do it.
- Make sure that you also handle the interactions in the code using Javascript if there are any dynamic components in the template.
- If you paste the HTML code of the nudge template into the editor, it will appear as an overlay pop-up upon publishing instead of being embedded within the app.
- Make sure that you test your campaigns in both landscape and portrait modes to avoid errors after publishing.
Frequently Asked Questions
How to use a custom font in HTML In-app messaging template?
- Make sure you have your font file handy with the .ttf extension.
- In the Code View of the custom HTML template, click Upload in the upper-right corner.
- Ensure to follow the guidelines mentioned in the window before uploading. Upload the file from your computer and click Done.
- Copy the font URL. To do so, click the View uploaded button and click Copy URL as shown below.
- Add the following style within the HTML code. Use the copied font URL in the @font-face section.
<html>
<head>
<style>
@font-face { font-family: Pacifico; src: url('assets/17423800370465841_gy3/Pacifico.ttf'); }
h1 {
font-family: Pacifico
}
</style>
</head>
<body>
<h1>Hey, June</h1>
</body>
</html>